А теперь ещё интереснее. Давайте всё-таки разберемся,
что представляет собой код сайта и как он пишется.
Он длинный и скучный. Но количество не значит качество.
Уберём всё лишнее, что выполняет только вспомогательную роль
(то есть уберём код, который определяет цвет, фон, шрифт, положение текста и т.д.)
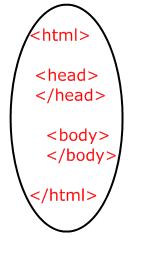
Оставим только несущие элементы - сам каркас:

|
=>
|

|
Исходными составляющими у нас
являются теги <html> и
</html> (теги это элементарные
составляющие языка html).
Видите один из них в самом верху, а другой в самом низу. Первый
обозначает начало сайта, второй конец сайта. Данный тег задаёт язык,
на котором пишется интернет-страница и одновременно обеспечивает
возможность написания всех других тегов.
Наш тег <html> является парным. Парным
называется тег, который имеет ещё своего двойника, но только с косой палочкой.
Вот он: </html>. Спросите для чего нужны парные теги? А я вам на вопрос
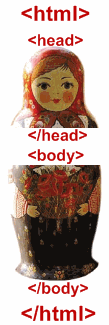
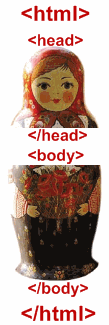
вопросом и отвечу: А почему матрёшка состоит из двух частей? Правильно,
чтобы в неё можно было вставить матрёшку поменьше. Парные теги для этого же -
чтобы можно было что-то между ними вставить. Вставим теперь между ними
матрёшку поменьше.

Матрёшка состоит их двух органов.
Это голова и само тело. Сайт тоже состоит из головы и тела. Вот посмотрите:

Тег <head>
в переводе с английского - голова, тег
<body>
в переводе с английского - тело.
Теперь как вы поняли в голову и тело сайта тоже можно что-то вставить. В голове
сайта пишется имя сайта и теги, определяющие функциональные особенности страницы.
В теле сайта пишутся теги, которые формируют весь внешний вид сайта. Например,
в голове сайта можно написать название "Мой первый сайт" и указать слова,
по которым в интернете будут находить ваш сайт, а в теле сайта задавать
размеры картинки, цвет, фон, шрифт и прочее.
Теперь сюда

надо что-то добавить.
Чтобы было более наглядно и понятно давайте я буду писать код зелёным цветом,
а новые теги выделять красным.
Для написания имени сайта используется парный тег
<title></title>. Назовём сайт "Мой
первый сайт". Посмотрим где это добавление отражается в коде:
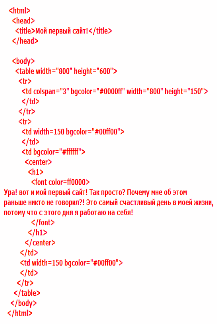
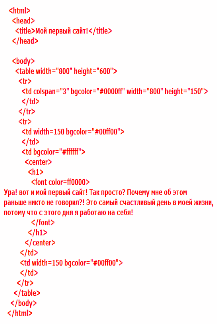
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body>
</body>
</html>
Что получилось можете посмотреть
тут. Да, пустой экран.
Но обратите внимание на надпись на верхней вкладке браузера:

Это и есть имя сайта.
Теперь добавим тегов в тело сайта. И начнём сразу же в нём писать. Напишем сначала
"Ура! вот и мой первый сайт! Так просто? Почему мне об этом
раньше никто не говорил?! Это самый счастливый день в моей жизни,
потому что с этого дня я работаю на себя!". Теперь немного окультурим этот текст.
Зададим ему параметр согласно которому он будет располагаться по середине сайта.
Для этого используется тег <center>. С этим
тегом текст будет выглядеть так:
<center>
"Ура! вот и мой первый сайт! Так просто? Почему мне об этом
раньше никто не говорил?! Это самый счастливый день в моей жизни,
потому что с этого дня я работаю на себя!"
</center>
Зададим тексту ещё параметр, благодаря которому он станет крупнее. Для этого
используется тег заголовков - <h>. Тег
<h> может устанавливать
различные по размеру заголовки. Для этого в данном теге пишется цифра обозначающая размер
текста. Например, <h1> задаёт
самый крупный по размеру заголовок, <h2>
заголовок помельче, <h3> ещё мельче и т. д.
С этим тегом наш текст будет выглядеть так:
<h3>
<center>
"Ура! вот и мой первый сайт! Так просто? Почему мне об этом
раньше никто не говорил?! Это самый счастливый день в моей жизни,
потому что с этого дня я работаю на себя!"
</center>
</h3>
Теперь для полного разнообразия добавим тег, определяющий цвет самого текста. Этот тег называется
<font color="??????"> и закрывается он тегом
</font>. Чтобы указать цвет текста необходимо
указать код этого цвета в теге. Зададим ему синий цвет. Тогда вместо
шести вопросиков
нужно будет написать шесть цифр. Каждая цифра обозначает долю одного из трёх цветов
которые используются для создания различных оттенков. Это красный синий и зелёный
цвет как вы уже догадались. Так как у нас ни красного, ни зелёного цвета нет то на их месте будут нули.
И так как синий цвет у нас во всей своей полноте напишем символы обозначающие
чистый синий цвет. В итоге вместо шести вопросиков пишем код цвета нашего текста:
<font color="0000ff">. Теперь добавляем
и этот тег к тексту:
<h2>
<center>
<font color="0000ff">
"Ура! вот и мой первый сайт! Так просто? Почему мне об этом
раньше никто не говорил?! Это самый счастливый день в моей жизни,
потому что с этого дня я работаю на себя!"
</font>
</center>
</h2>
У нас получился текст окружённый тегами. Заметьте, каждый тег придаёт специфические свойства
какому-либо участку сайта. В нашем случае текстовому фрагменту. При этом
изменения распространяются только на ту область, которая находится между тегами.
Если вы что-то заключили в парный тег (на нашем примере
придали тексту параметр цвета), то следующий тег, с помощью которого вы зададите параметр
расположения текста должен находиться или внутри первого тега или снаружи. Иначе теги работать не будут.
То есть можно сделать так:
<center><font color="0000ff">
текст</font></center>
и можно так:
<font color="0000ff"><center>
текст</center></font>,
а вот так нельзя:
<font color="0000ff"><center>
текст</font></center>.
Пусть мы немного отвлеклись но на будующее это очень важно знать.
Вставим теперь наш текст с тегами в код сайта:
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body>
<h2>
<center>
<font color="0000ff">
"Ура! вот и мой первый сайт! Так просто? Почему мне об этом
раньше никто не говорил?! Это самый счастливый день в моей жизни,
потому что с этого дня я работаю на себя!"
</font>
</center>
</h2>
</body>
</html>
Что у нас получилось можете посмотреть
тут.
Нам осталась самая малость для того чтобы вы уже могли создавать полноценные сайты.
Это таблицы. Сразу скажу, что таблиц многие боятся.
Хотя лучше бояться их отсутствия,
так как без них вы ничего не сможете упорядочить на страницах своего сайта. Но мы сейчас сыграем
с вами в крестики-нолики и всё сразу станет понятно.