|
<tr> |

|
|
</tr> |
Чтобы обозначить таблицу по вертикали требуется тег
<td>:
|
<td>
|

|
</td>
|
Чтобы объединить горизонтальные и вертикальные прямые необходимо написать
данные теги следующим образом:
<tr>
<td>
</td>
</tr>
Обратите внимание! Теги <td></td>
располагаются внутри тегов <tr></tr>. Дело в
том, что принято по умолчанию строить сначала теги строк в таблице (
<tr></tr>),
а потом уже теги ячеек в строках (<td><td/>).
Далее заключаем это дело в тег
<table></table> и получаем полный код простейшей таблицы:
<table>
<tr>
<td>
</td>
</tr>
</table>
|
=>
|

|
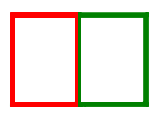
Сейчас мы поделим строку таблицы на две ячейки. Для этого
между тегами <tr></tr>
вставляем ещё один тег <td></td>:
<table>
<tr>
<td>
</td>
<td>
</td>
</tr>
<table>
|
=>
|

|
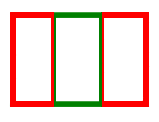
Добавим ещё один тег <td></td>:
<table>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<table>
|
=>
|

|
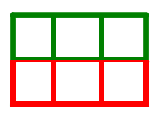
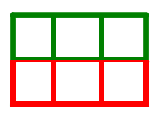
Давайте клонируем теги и добавим в таблицу ещё строку с тремя ячейками:
<table>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<table>
|
=>
|

|
Не забывайте, что мы хотели поиграть с вами в
крестики-нолики. Но таблица состоит из 6 ячеек, а нам надо 9! Чтобы создать
9 клеточек нужно добавить к нашей таблице ещё строку с тремя ячейками. Добавляем:

Кстати, вы ходите ноликами. Ваш ход...
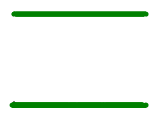
А теперь представьте, что вы мне хотите
навязать игру. И вам не нравится таблица, которую я нарисовал, а нравится
вот такая таблица:

Для этого:
1. оставляем только одну ячейку из трех верхних и пишем в ней
параметр, задающий ей размер трёх ячеек:
colspan="3".
2. убираем код трёх нижних ячеек.
Получается:
<table>
<tr>
<td cellspacing="3">
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
</table>
В общем, понимаете да? Я долго скрывал от вас одну тайну.